Details
-
Improvement
-
Status: Closed
-
 Normal
Normal
-
Resolution: Fixed
-
None
-
None
-
None
-
Tiger Sprint 194, Tiger Sprint 195 - Hardening
Description
The Google Maps feature in Essentials is a nice demo feature that shows how to set up and use a draggable component. Configurations of it do it very well in demo's, because you easily see the changes.
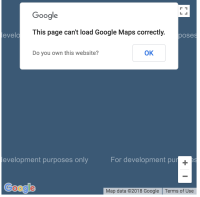
However, without a google api key the feature does not work so nice. And recently it has gotten worse. The map now has a popup and all tiles have watermark text over it.
These problems can be avoided if we replace the Google Maps feature with an OpenStreetMap feature. There are different open source tilesets, and there is a open source JS plugin that can show the map. As long as we correctly mention the licenses we get a good and nicely demo-able feature back.
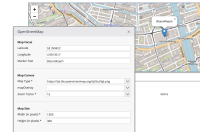
I created a preliminary setup with a template, component (and info) class. I attach them to this issue.
What needs to be improved is that the values for the dropdowns for values of the mapType and mapOverlay must come from a valuelist (see the documentation on onehippo.org and the example in the Test suite). The value is a url to the tile server, which contains {-characters. These cannot be property names. And it will also be nice to demo that users can add more tileservers or overlays themselves (through the Value list document).
We should check the licenses of OpenStreetMap and the Leaflet JS plugin.
More info:
https://wiki.openstreetmap.org/wiki/Tile_servers
What the Leaflet plugin by default does not offer is that you can give an address for which it can then calculate the longitude and latitude. If we want to offer that we need to use a geolocation service. Check this page:
https://leafletjs.com/plugins.html#geocoding