Details
Description
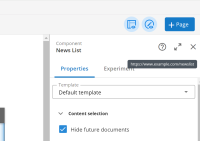
Per CMS-15692, a documentation link (and possibly a documentation text) will be exposed to the front-end on component level.
Use it to create a clickable ![]() icon, possibly with hover text.
icon, possibly with hover text.
This should be on the same level as the HST-Label for which this exists in community/channel-manager/frontend-ng/src/app/model/entities/component-entity.js:
getLabel() {
const label = this._meta[HstConstants.LABEL];
if (label === 'null') {
return this.getType(); // no label available, fallback to type.
}
return label;
}
which gets the label from the HTML comments in the site preview (AFAICS).
So the back end should add an extra attribute there and the front-end can use it.
Above is changed, now using the
/_rp/<component-id>./hippo-default/<locale>
call to expose the documentationLink.
Attachments
Issue Links
- waits for
-
CMS-15692 Back-end: create storage model and expose in Exp. Mgr.
-

- Closed
-