Details
-
Bug
-
Status: New
-
 Normal
Normal
-
Resolution: Unresolved
-
14.7.13, 15.2.1
-
None
-
None
-
None
-
Flagged
-
Orion
-
Ready for refinement
-
Undetermined
Description
The diff view for tables are not working properly when user makes a change in the table in a document.
As an editor, when I make add a new content, edit the existing content or delete content in a table in a document or experience page, I'd like to see these changes in the related cells to be able to identify what is changed on the document or experience page easily.
Scenario 1:
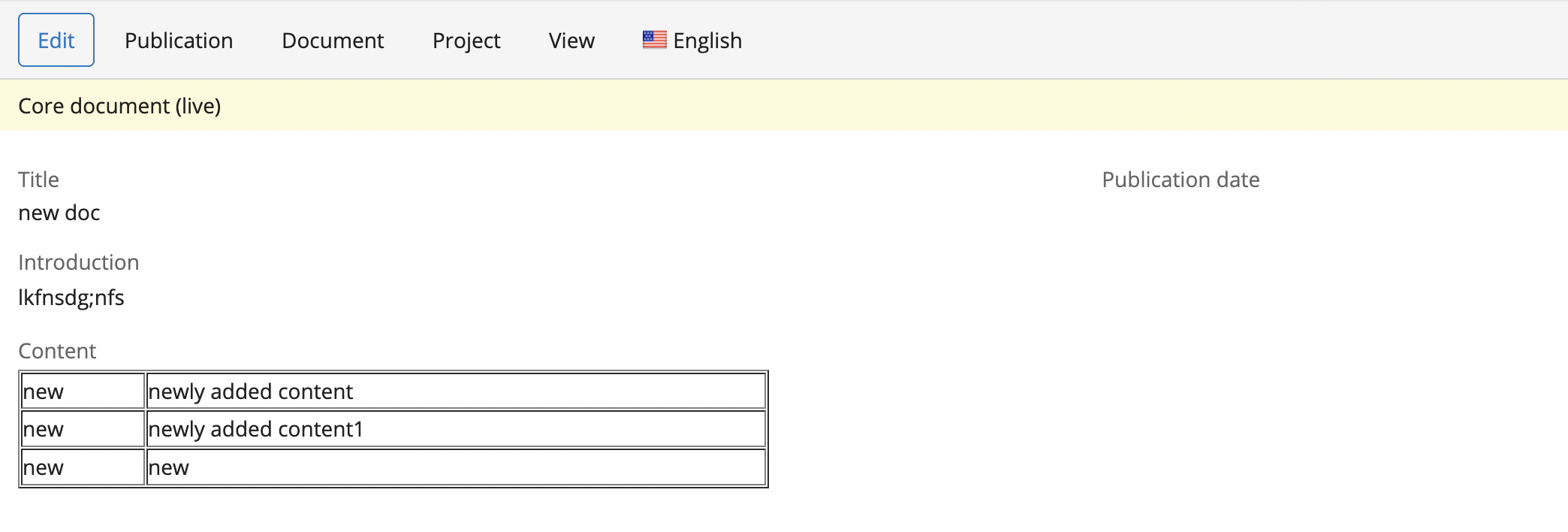
- Create a new doc and Add a table(3x2) in Content part with rich text editor
- fill all the cells of the table
- Save and Publish
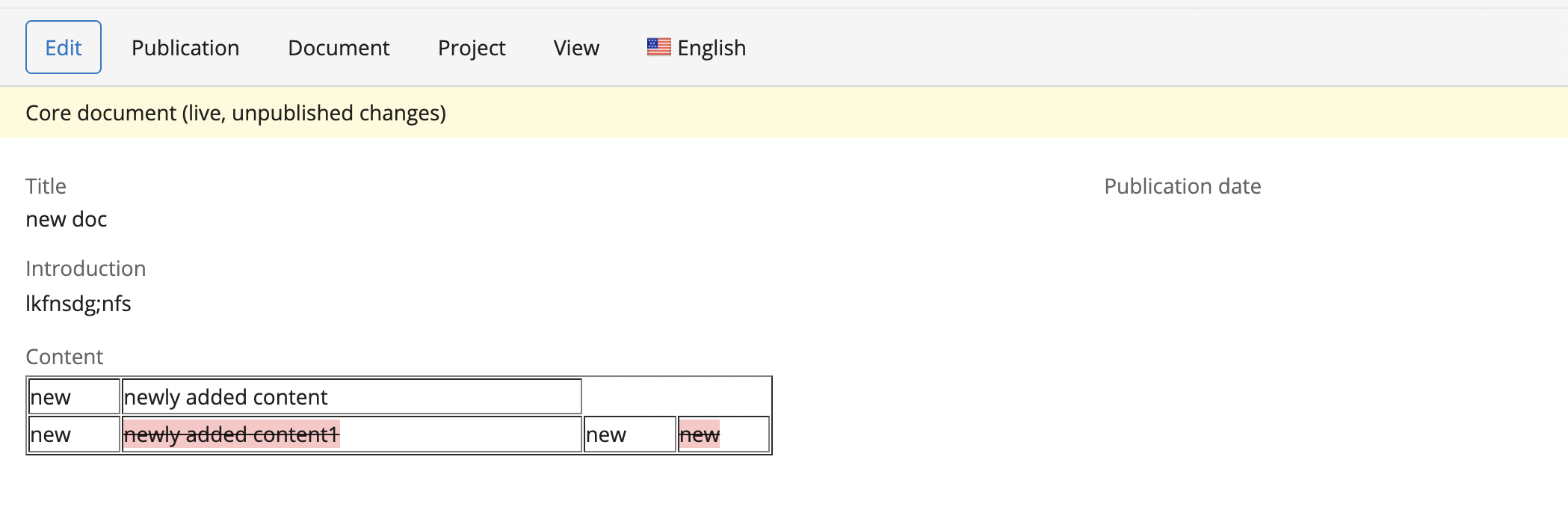
- Delete the content in the cell of first row - second column
- Save changes
Expected: Diff view shows deleted content with red in the cell of first row - second column
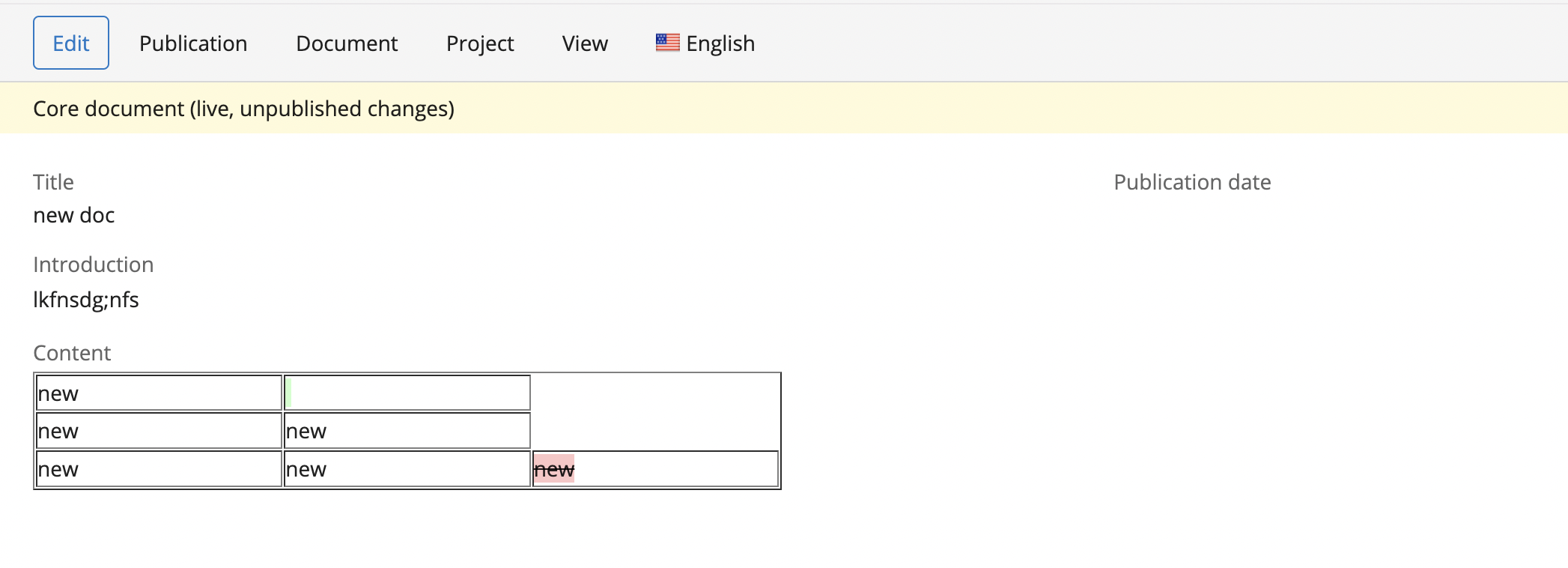
Actual: 3rd column added to the table and the deleted content is shown with red in that column while the cell in first row - second column has green like it is newly added.

Scenario 2:
- Create a new doc and Add a table(3x2) in Content part with rich text editor
- fill all the cells of the table
- Save and Publish
- Copy the first row and paste it as second row
- Save changes
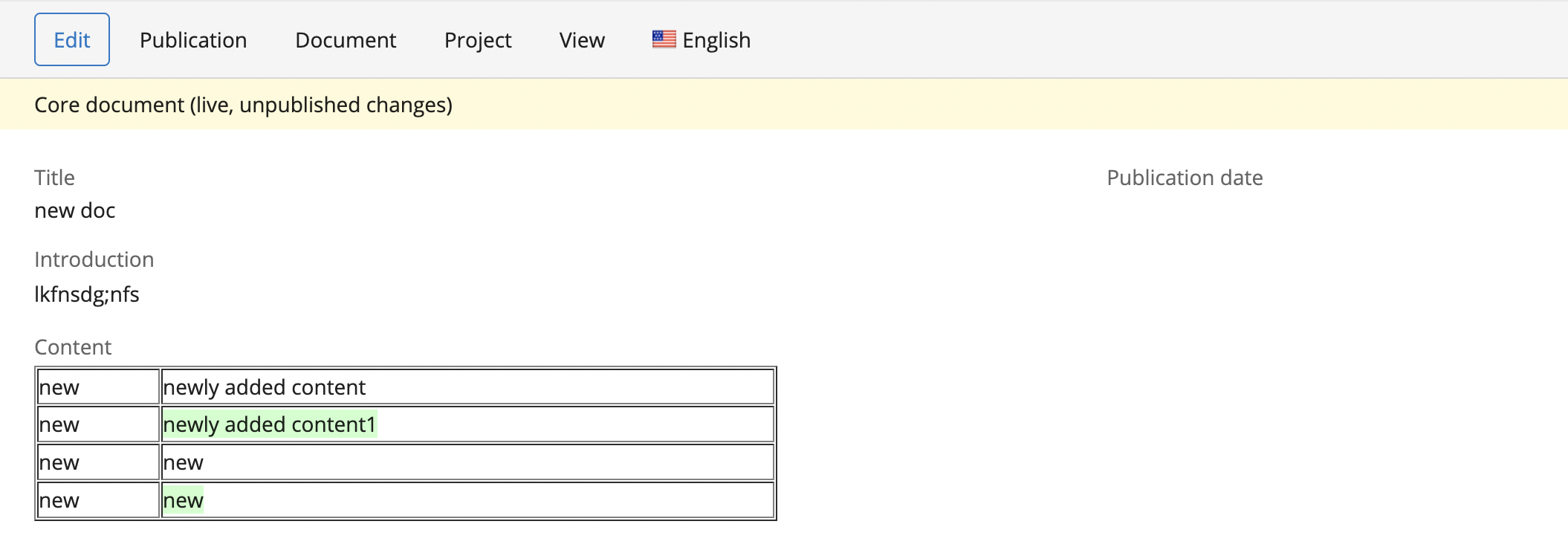
Expected: Newly added row's content will be green
Actual: Only the 2nd column of the newly added row is green and the 2nd column of the last row is also green like it is newly added

Scenario 3:
- Create a new doc and Add a table(3x2) in Content part with rich text editor
- fill all the cells of the table
- Save and Publish
- Delete the 3rd row completely
- Save changes
Expected: 3rd row should be red
Actual: there is no 3rd row, there are 2 new columns and deleted content is shown in the 2nd and 4th columns


Requirements:
Diff view for tables should indicate the changes in the related cells in right cells with proper colors and without adding a new cell.