Details
-
New Feature
-
Status: Closed
-
 Normal
Normal
-
Resolution: Fixed
-
None
-
None
-
2
-
Flagged
-
Tiger
-
Tiger Sprint 211, Tiger Sprint 212, Tiger Sprint 213, Tiger Sprint 214, Tiger Sprint 215
Description
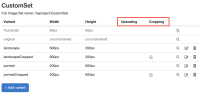
Add a configuration option to an image variant below galleryProcessorService, see [1], to automatically crop images, besides scaling. Discarding left/right or top/bottom parts evenly would be the most logical solution, in case it isn't good the editor can still crop manually.
A client words it as follows:
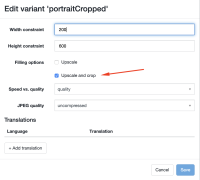
Suggestion to avoid breaking existing functionality, a checkbox is added to the variant definition, after the "Upscaling" option, called "Crop and scale". If checked, uploaded images would generate a variant image that is exactly the size specified. for the previous example:
Upload original image 1200x600, with "crop and scale" set to true
the variant produced is 500x500 - generated by scaling the original to 1000x500, then cropping 250px from the sides.
And:
For images that are used as part of the page's theme or style, it's more useful to ensure that the image is always exactly the same size, even if it is naively cropped. This is also useful when making different sizes of images for a responsive site using the img srcset attribute.